Primera Fase de Investigación
Me enfoqué en comprender a los clientes de Boretek para identificar sus necesidades y puntos de dolor.
Mejoré la conversión del sitio web de una empresa geológica con un rediseño más simple e ilustrativo.

Para pasar del problema a la solución, seguí el marco de trabajo del Doble Diamante. La imagen ilustra este proceso y muestra cómo se relaciona con las secciones de este caso de estudio, para facilitar su navegación y comprensión.

Realicé una entrevista con el Gerente General para conocer el proceso de trabajo de la empresa, los competidores en el mercado y las principales dudas de sus clientes. Además, conversamos sobre los objetivos de la empresa y las expectativas sobre este proyecto. Finalmente, organicé visualmente la información obtenida para entenderla mejor y reconocer puntos importantes que me ayuden durante el proyecto.

Me enfoqué en comprender a los clientes de Boretek para identificar sus necesidades y puntos de dolor.
Evalué la experiencia que ofrecía la página web original para detectar oportunidades de mejora.
A partir del análisis de las entrevistas, encuestas, pruebas de usabilidad y análisis competitivo, encontré los siguientes puntos de dolor:
Basado en el perfil del Geólogo de una Empresa Minera.

Objetivo: Obtener datos geológicos confiables para el proyecto.

Utilicé HMW para formular preguntas y generar soluciones luego de una lluvia de ideas, priorizando las de mayor impacto, que sean viables y estén alineadas con los objetivos del negocio.
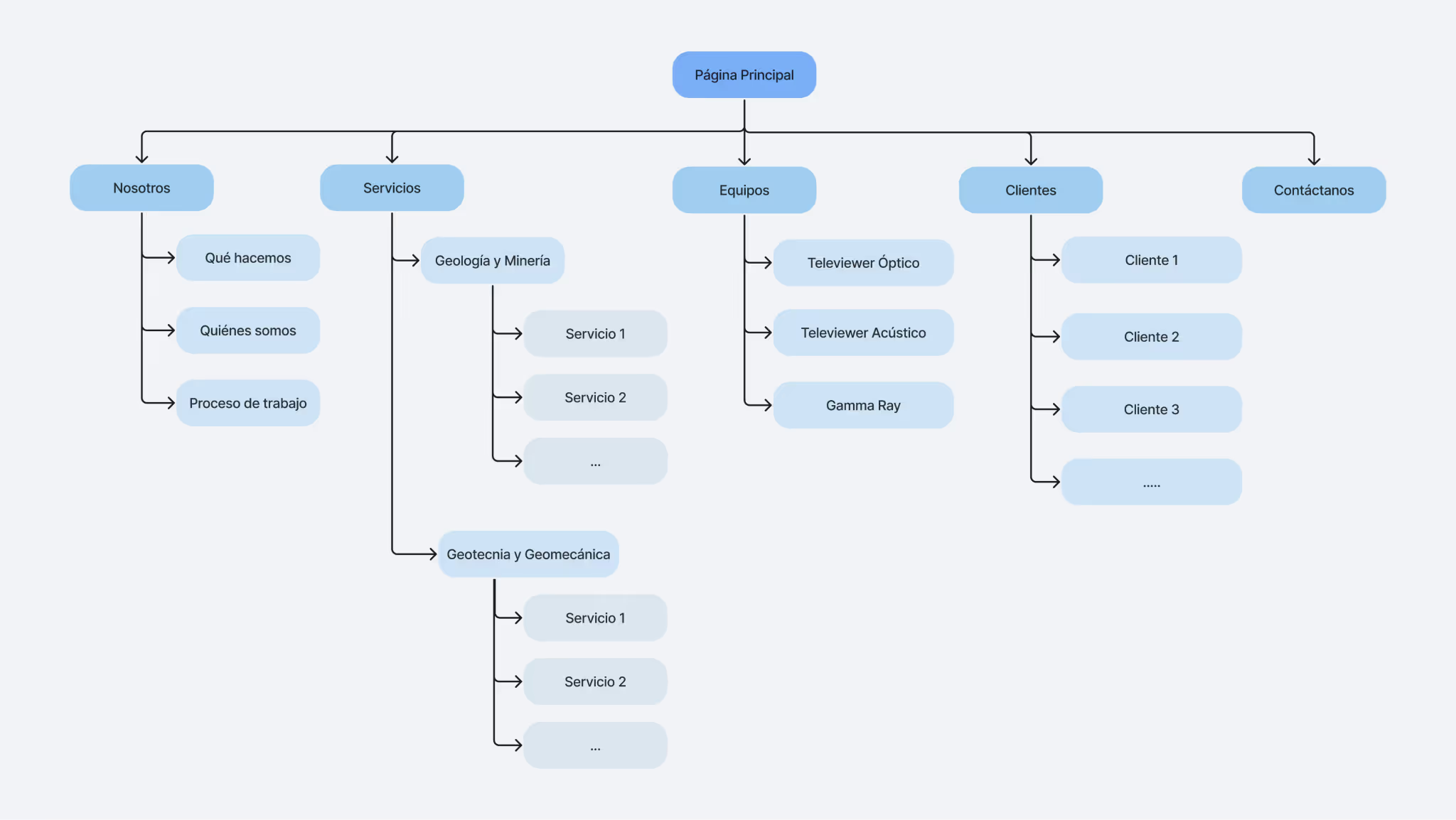
El sitemap me ayudó a visualizar claramente la estructura de la página web y tener en cuenta el SEO.

Tarea: Contactar a la empresa luego de conocer el trabajo, los servicios o los equipos de Boretek.

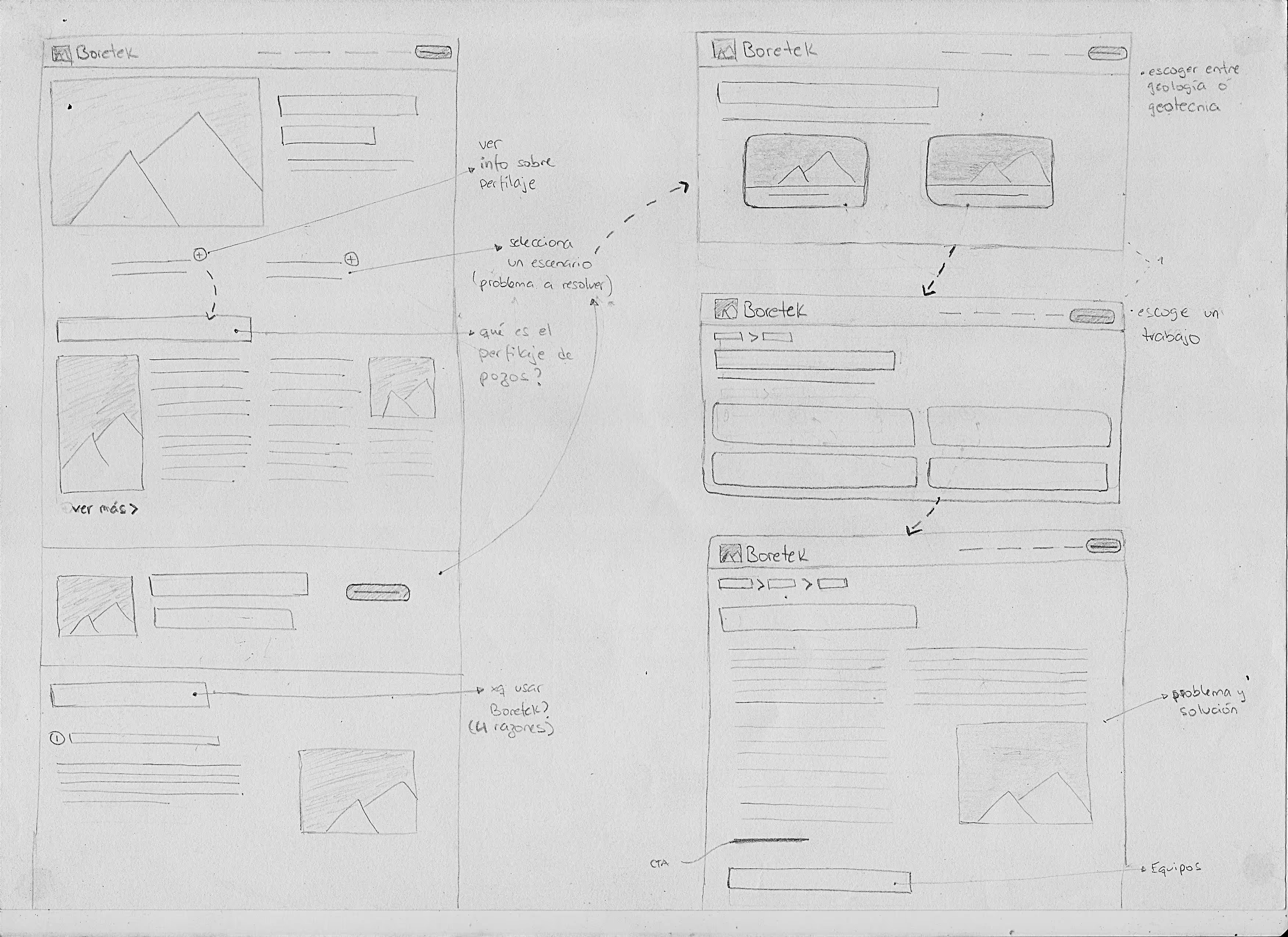
Usando lápiz y papel plasmé en un boceto todas las ideas que tenía para cada sección de la página web, así sería más fácil probar diseños y descartar ideas.


Con el diseño definido en papel, construí un prototipo básico para probar mi solución con los usuarios.







Para el diseño final añadí la tipografía, colores e imágenes 3D construidas para la página web, además de las fotografías, tablas y el contenido real proporcionados por la empresa.
